El equilibrio es de gran importancia debido a que el funcionamiento de la percepción humana tiene una necesidad de ver los elementos equili-brados. Básicamente, el equilibrio es una estrategia en la que hay un centro de gravedad entre dos pesos. Por otro lado, la inestabilidad es la ausencia de equilibrio.
SIMETRÍA – ASIMETRÍA
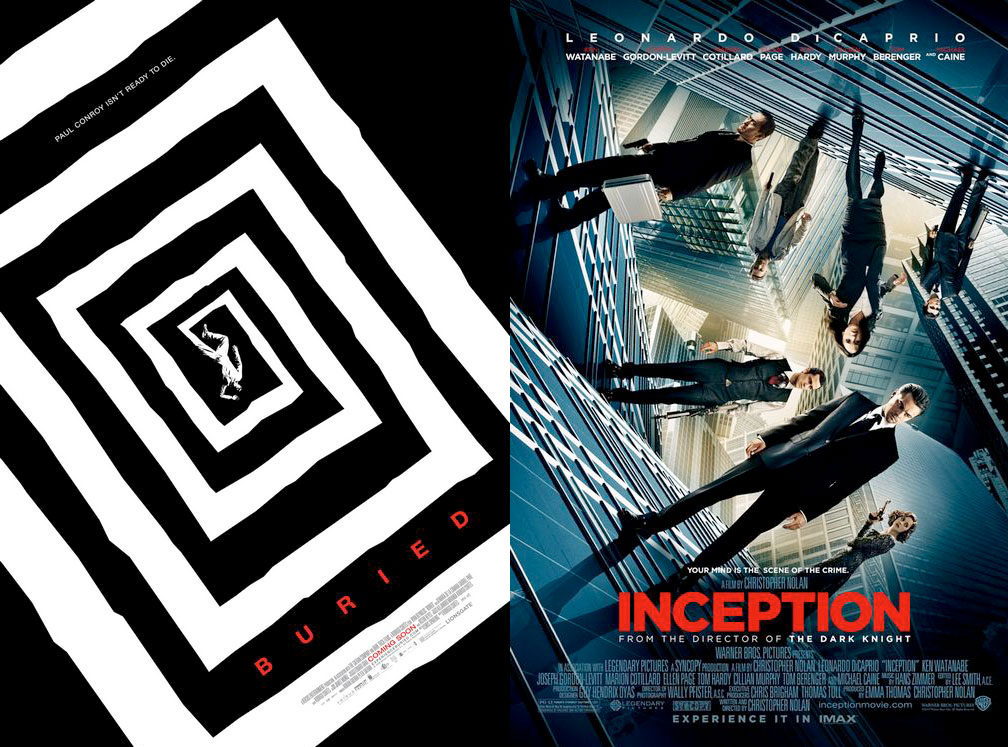
En la simetría como estrategia visual a cada unidad situada a un lado de la línea central corresponde exactamente otra en el otro lado. En la asi-metría no se presenta esta correspondencia. El equilibrio se puede hallar simétrica o asimétricamente, según el equilibrio de los pesos.
REGULARIDAD – IRREGGULARIDAD
La regularidad consiste en favorecer la uniformidad de elementos. Su opuesta es la irregularidad, que realza lo inesperado en la percepción.
SIMPLICIDAD – COMPLEJIDAD
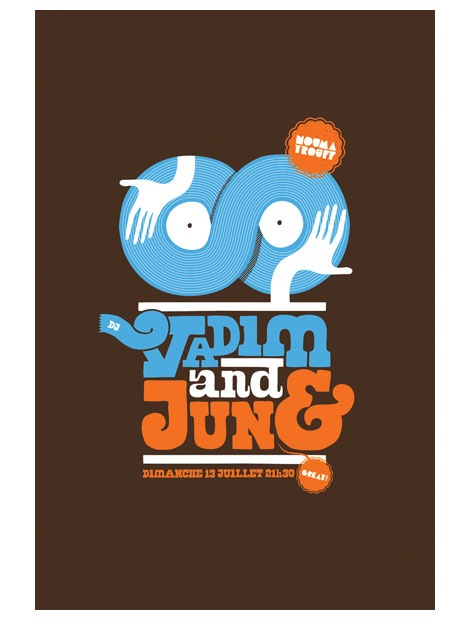
En la simplicidad se imponen los elementos de forma directa y simple, sin complejas elaboraciones secundarias. La técnica visual es la complejidad, que implica numerosas unidades y fuerzas elementales que hacen más difícil la organización del significado.
La unidad es el equilibrio adecuado de elementos diversos en una totalidad perceptible; estas unidades se deben percibir como un objeto único. En la fragmentación varias unidades separadas se relacionan entre sí, conservando su carácter individual.
ECONOMÍA – PROFUSIÓN
La economía es una ordenación visual juiciosa en la utilización de ele-mentos. Por su parte, la técnica de la profusión recarga de adiciones dis-cursivas. Así, mientras la economía es conservadora; la profusión es en-riquecedora en ornamentos.
RETICENCIA – EXAGERACIÓN
Son similares a la economía y la profusión pero en contextos distintos. La reticencia busca un gran efecto en el espectador a partir de elementos mínimos. En el caso de la exageración, esta también pretende un efecto similar, pero a través de lo extravagante para intensificar el efecto.
PREDICTIBILIDAD – ESPONTANEIDAD
La predictibilidad sugiere un orden convencional. El espectador asume todo el mensaje a partir de un mínimo de información. Mientras que en la espontaneidad no se refleja un plan aparente. La espontaneidad im-prime una carga emotiva e impulsiva.
ACTIVIDAD – PASIVIDAD
La actividad refleja el movimiento mediante la representación o la sugestión. Por el contrario, su técnica opuesta produce un efecto de reposo mediante un equilibrio absoluto.
NEUTRALIDAD – ACENTO
La neutralidad es una técnica donde se crea una atmósfera sin elementos que perturben su homogeneidad; mientras que el acento consiste en realzar intensamente una sola cosa contra un fondo uniforme.
TRANSPARENCIA – OPACIDAD
Estas técnicas se definen físicamente una a otra: la transparencia es un detalle visual que permite al ojo ver lo que está detrás; mientras la opacidad es un bloqueo de elementos visuales.
SUTILEZA – AUDACIA
La sutileza es una técnica para hacer una distinción afinada, rehuyendo de la obviedad. De otro lado, la audacia es una técnica visual no obvia, cuyo propósito es conseguir una visibilidad óptima, que depende del ingenio del artista.
COHERENCIA – VARIACIÓN
La coherencia permite expresar la compatibilidad visual a través de una composición dominada por una temática uniforme y constante. Por su parte, la variación permite la variedad y la diversidad en los elementos de la composición.REALISMO – DISTORSIÓN
El realismo es la técnica natural de la cámara. El realismo se ajusta a la experiencia visual natural que el ojo humano transmite al cerebro. Su técnica opuesta es la distorsión, que pretende desviarse de los contornos regulares y la forma auténtica.
PLANA – PROFUNDA
SINGULARIDAD – YUXTAPOSICIÓN
La singularidad consiste en centrar la composición en un tema indepen-diente, sin contar con ningún otro estímulo visual. La yuxtaposición, de otro lado, expresa la interacción de estímulos visuales con el apoyo de, por lo menos, dos claves juntas.
SECUENCIALIDAD – ALEATORIEDAD
Una disposición secuencial está basada en un plan de presentación que se da en un orden lógico. La aleatoriedad da la impresión de una falta de plan, se muestra como una desorganización planificada.
AGUDEZA – DIFUSIVIDAD
CONTINUIDAD – EPISODICIDAD
La continuidad se define por una serie de conexiones visuales ininte-rrumpidas, que imponen una declaración visual unificada. De otro lado, la técnica episódica expresa la desconexión. La episodicidad favorece el carácter individual de las partes constitutivas, sin perder el significado global.




























.jpg)








